Contributions
Editable License Plate
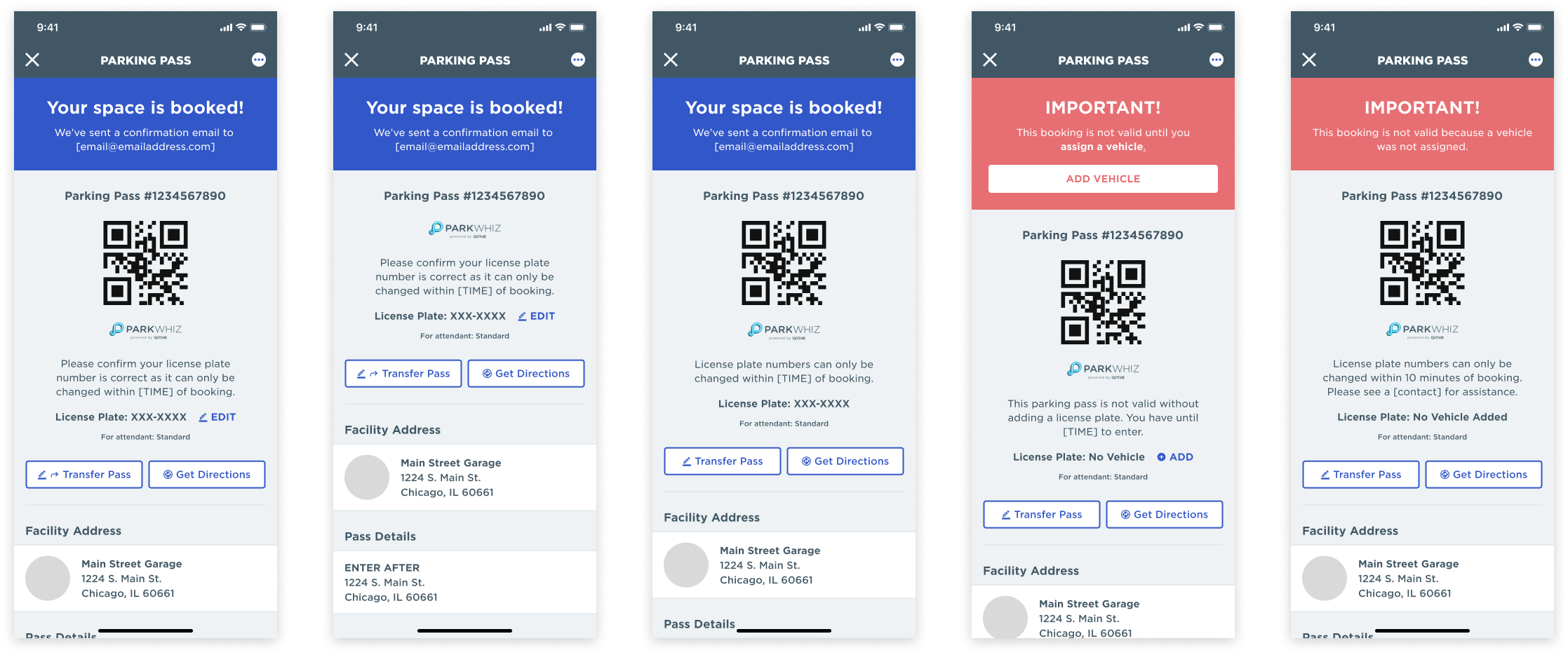
Due to supporting multiple top of funnel options, customers can revise their license plates anytime between when the booking starts and when the booking ends. We learned that some customers were fraudulently ‘gaming’ this feature by changing their license plates to avoid parking tickets, costing some customers thousands of dollars per month.
The primary goal for this project was to disable the edit license plate field on the receipt view after a certain period of time. Although we didn't want to remove the value of revising a license plate if a customer chose a different vehicle to use for a reservation, we also wanted some ability to lock in a decision after a clearly defined threshold.
I also took the opportunity to streamline all variations of the parking pass section for all platforms, providing consistency and accessibility improvements that were not part of our original mandate.
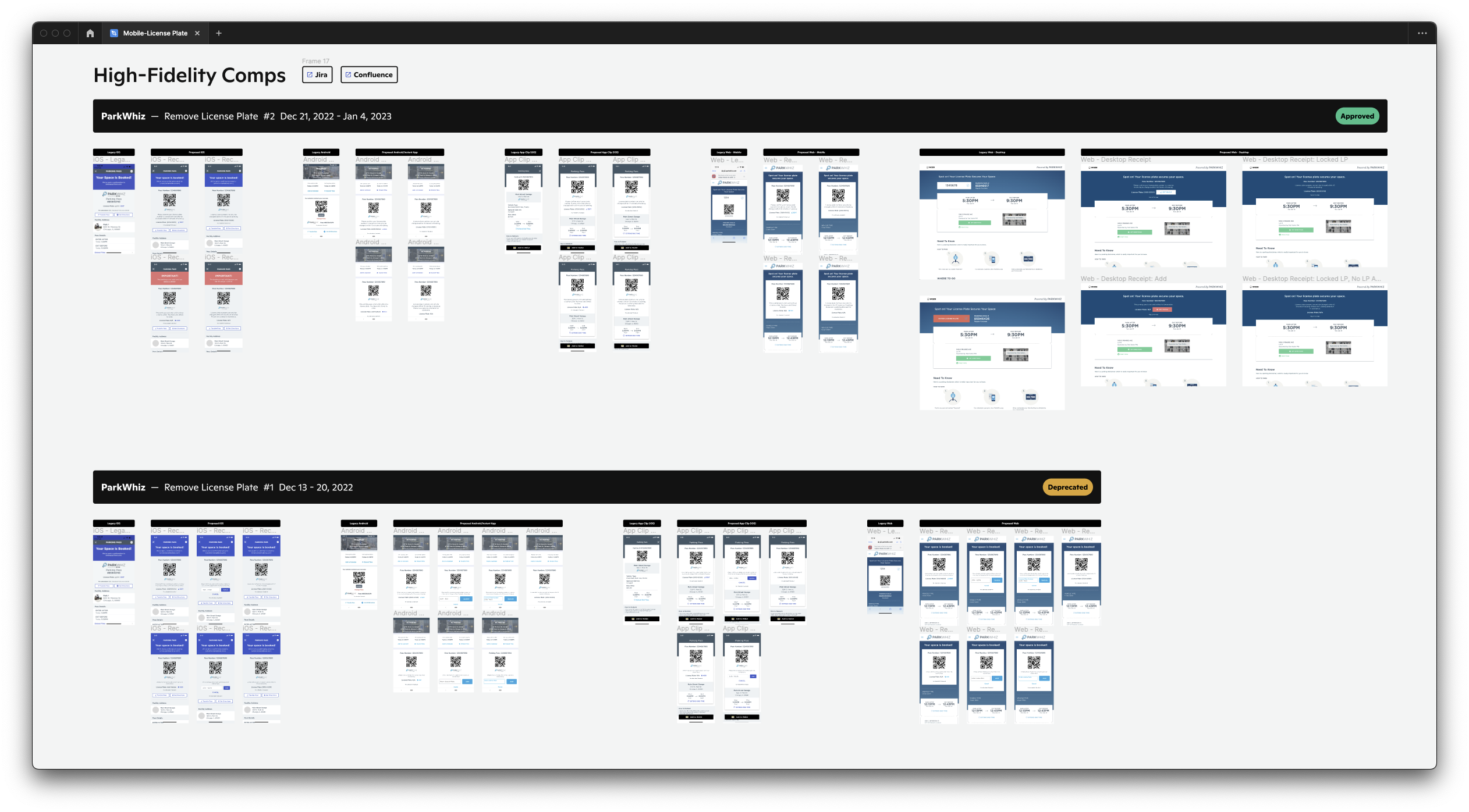
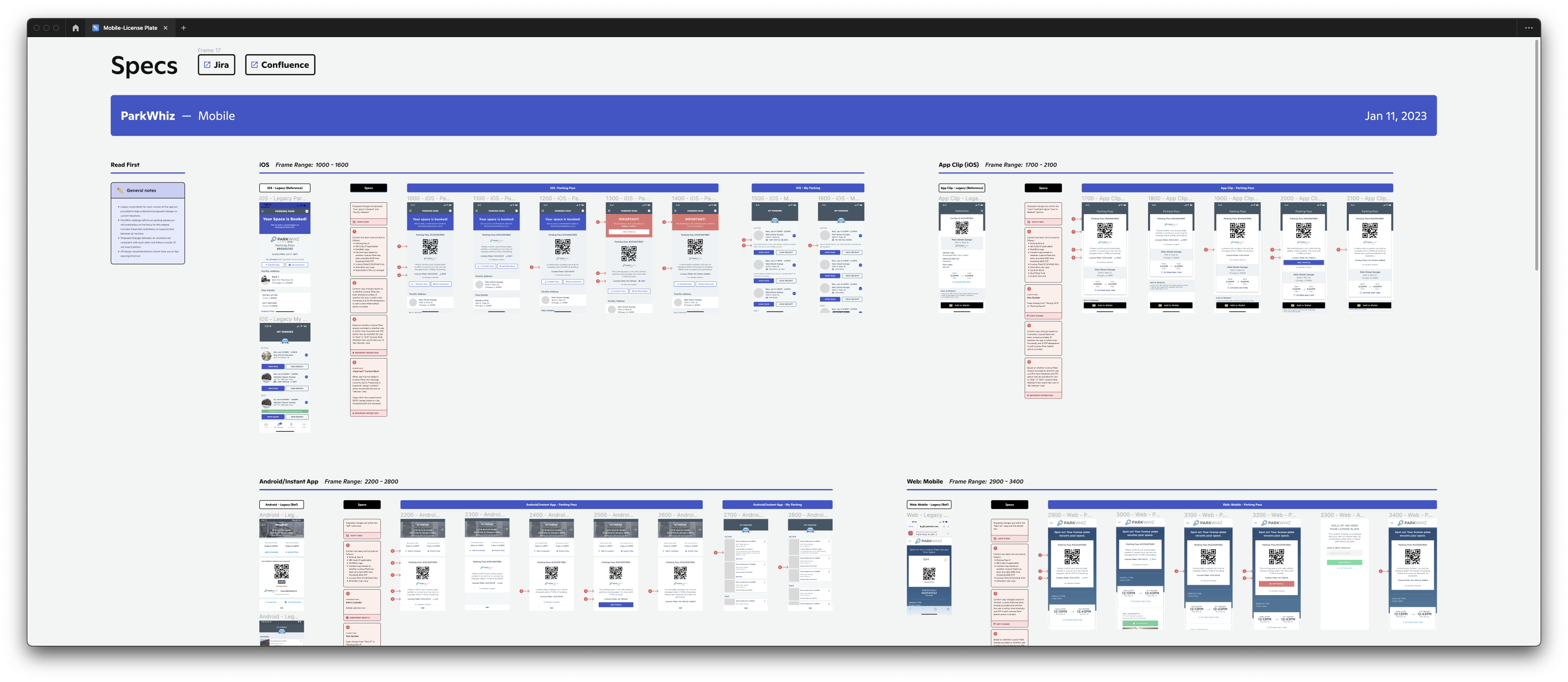
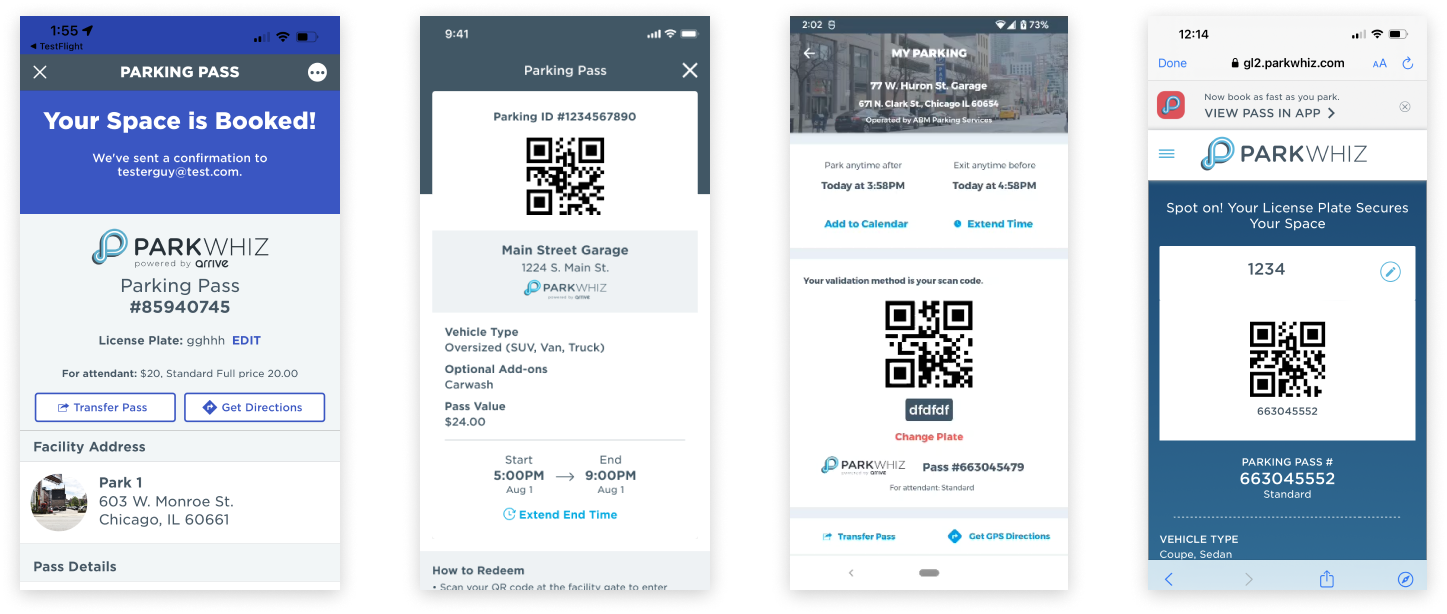
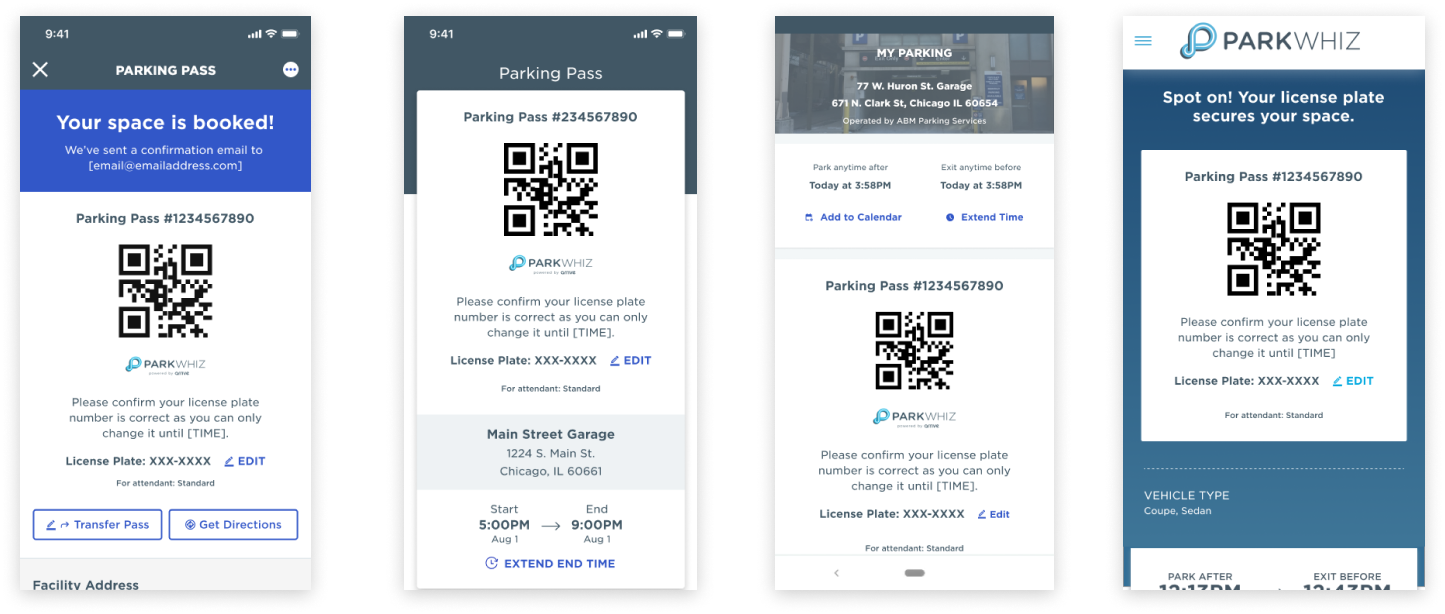
1. Iterative Comps2. Figma Deliverables3. Legacy Versions-Left to right: iOS, AppClip, Android/Instant App, Mobile4. Revised Deliverables-Left to right: iOS, AppClip, Android/Instant App, Mobile4. Deliverables Variations-iOS Example
Location Discoverability
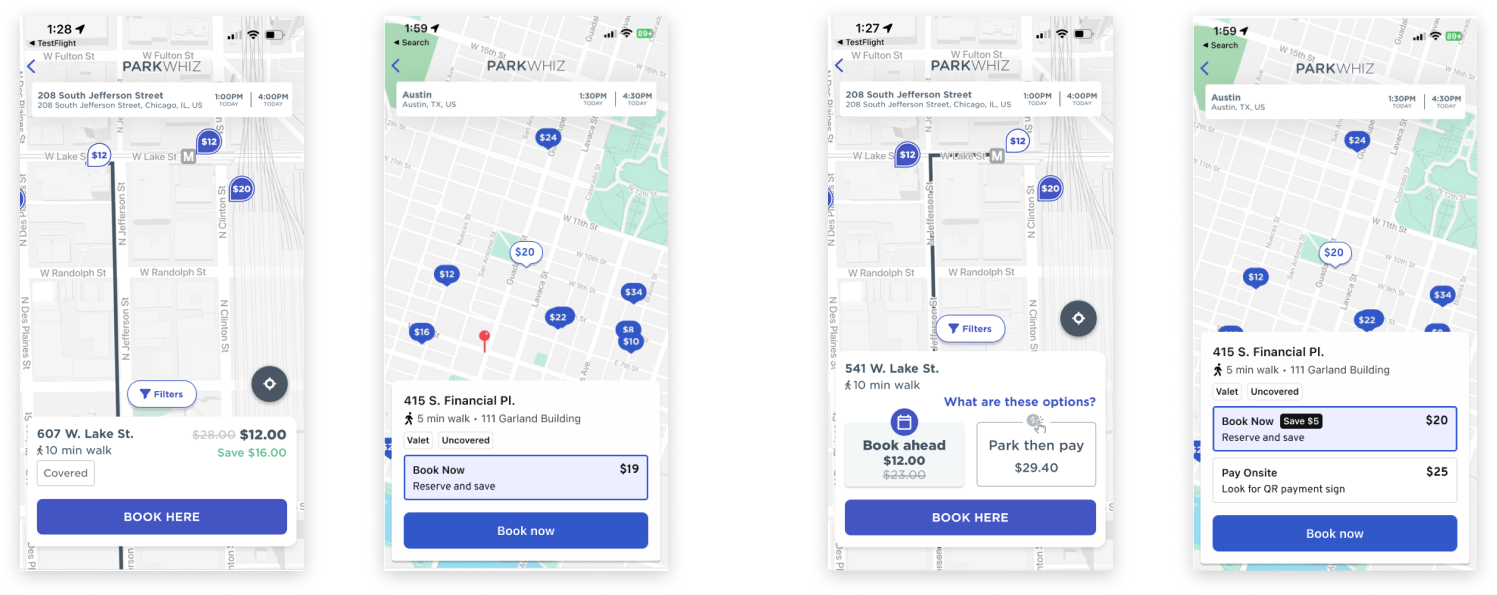
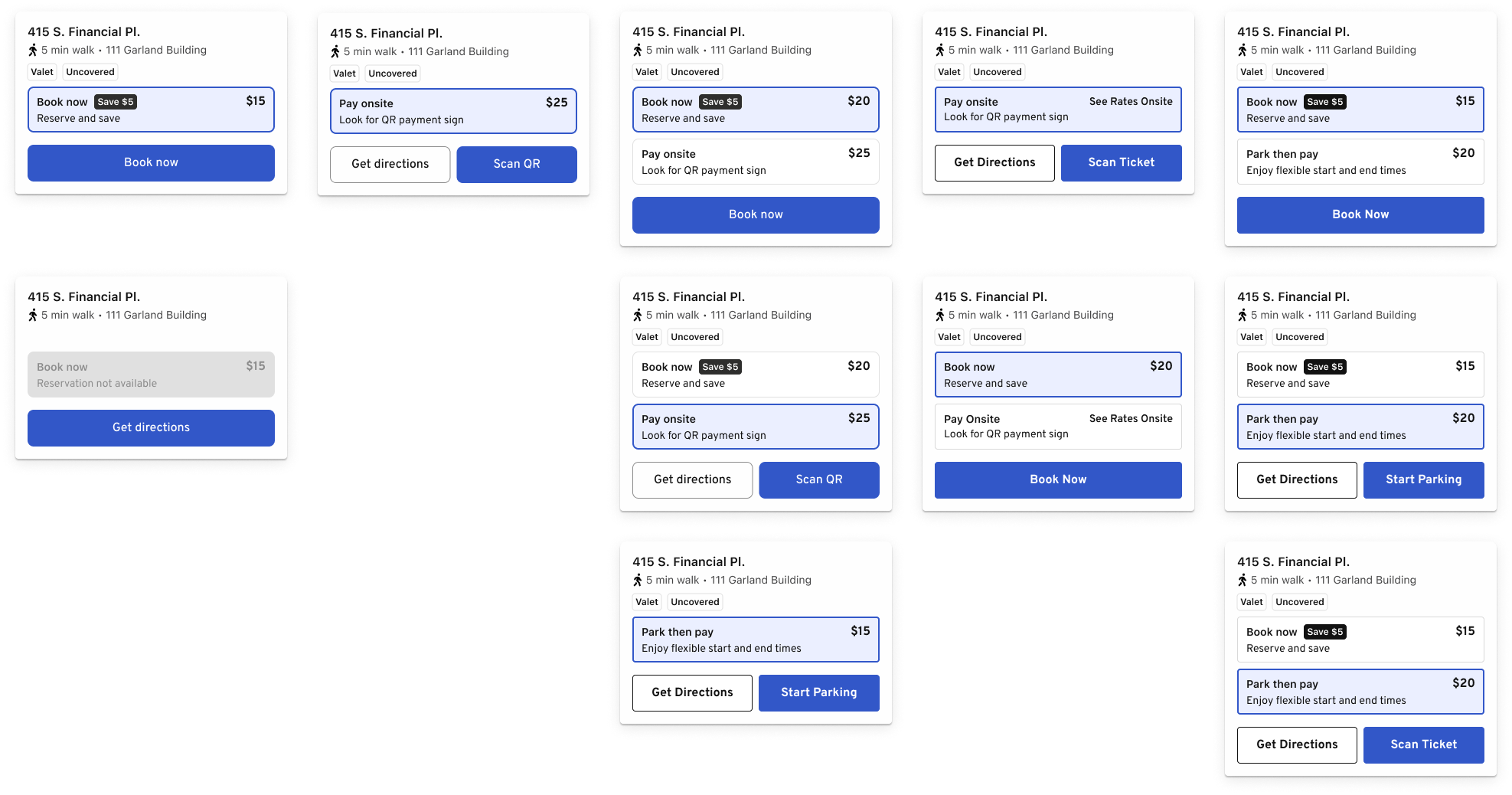
Leveraging insights from our sister app Best Parking, we learned that customers wanted to see a variety of parking options regardless of our level of support (i.e. direct reservation/booking through the app). Our goal was to accommodate new parking solutions within the ParkWhiz app while also taking the opportunity to revisit the overall browse experience.
This project stood out because I had the distinctive role of guiding and supervising a junior designer through their first end-to-end design project. Although I was actively involved in all cross-functional rituals and meetings, I empowered my junior designer to have a much stronger voice in strategy, ideation, and implementation with Product and Engineering.
Key improvements that we advocated for outside of initial requirements include more consistent UI that reflected our update design system, improving accessibility, and retooling copy to reflect established terminology.
Early post-launch numbers showed a minor jump in conversion (2-5%) however long-term analysis would be needed to thoroughly assess the success of these updates.
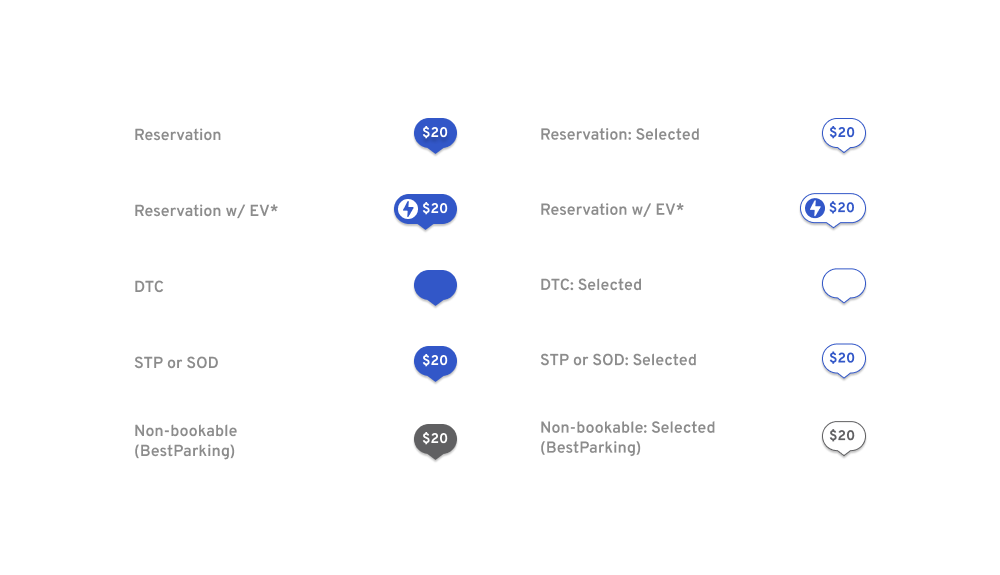
1. Browse Comparisons-(left to right) Legacy Single Option, Revised Single Option; Legacy Multi-Option, Revised Multi-Option2. Variations Overview3. Drop Pin Variations Overview
Valet Payments
Our goal for this project was to redesign the valet payment flow to improve customer conversion and time to completion to paying valet service. Stronger support for digital payments meant that valet staff could more efficiently handle a larger amount of customer traffic. Our partners were concerned that increased wait times by hotel/parking guests, due to not paying prior to pickup or paying with physical tender (i.e. credit cards/cash), were contributing to a negative experience at their properties.
After discussing with several key stakeholders and SMEs, we focused on this preliminary phase of incorporating the following improvements: simplifying the checkout page through select progressive disclosures, reorganizing content heirarchy to be consistent with other checkout flows within our product suite, and leveraging mobile payments such as Apple/Google Pay into the flow to add convenience and time to completion.
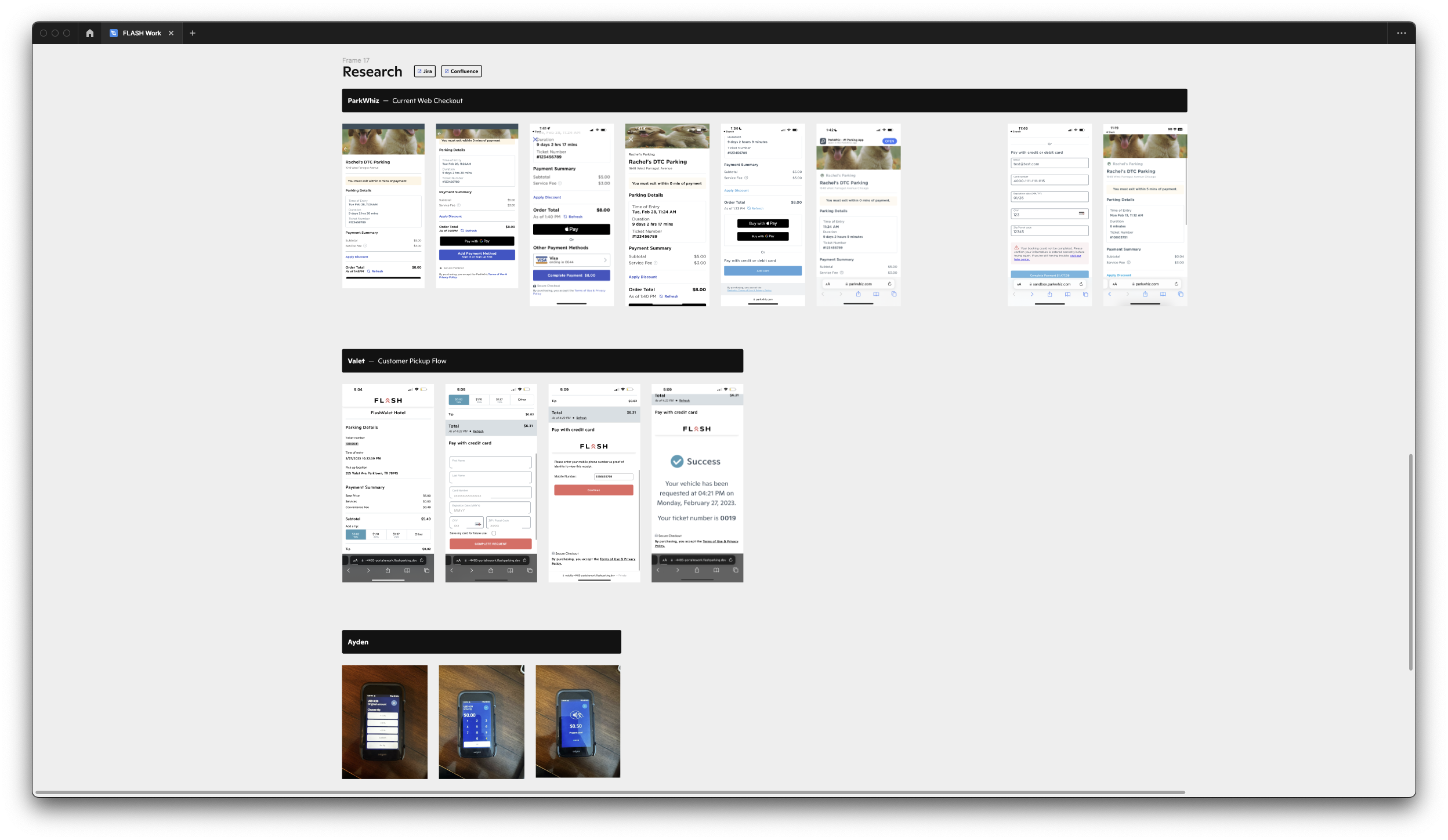
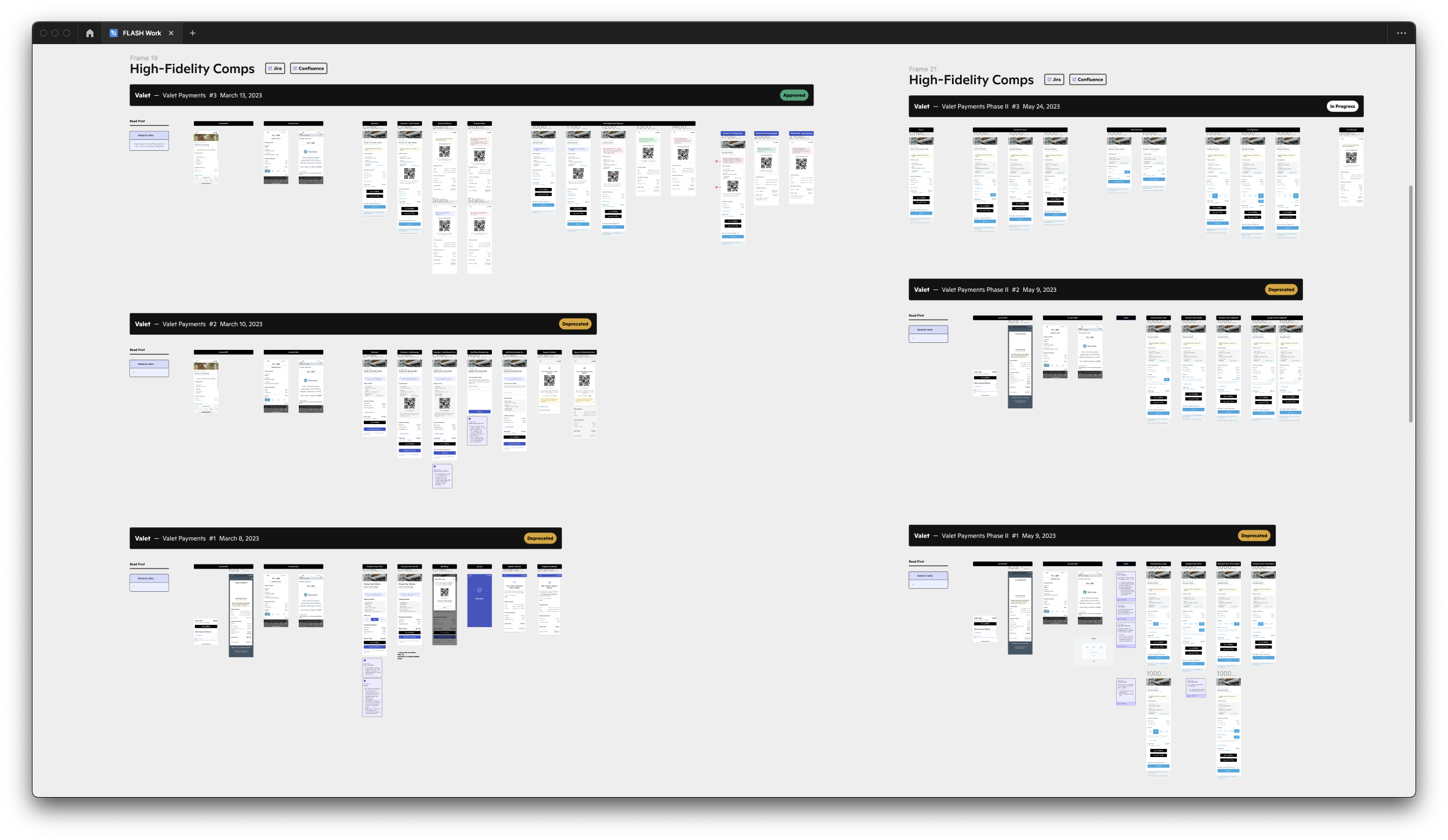
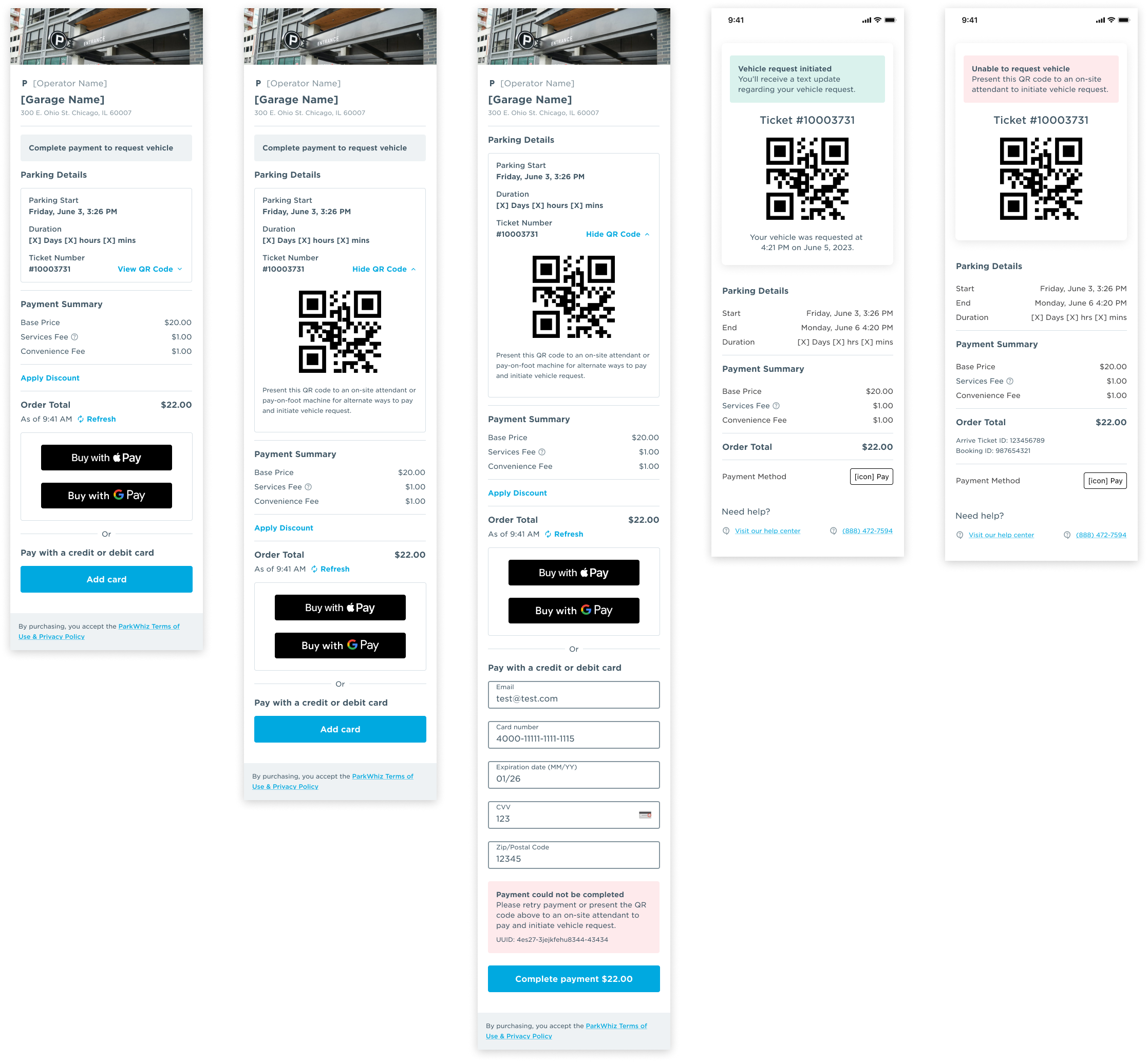
1. Documentation & Research2. Comps Overview-Designs were decoupled into Phase I and Phase II3. Key Deliverables
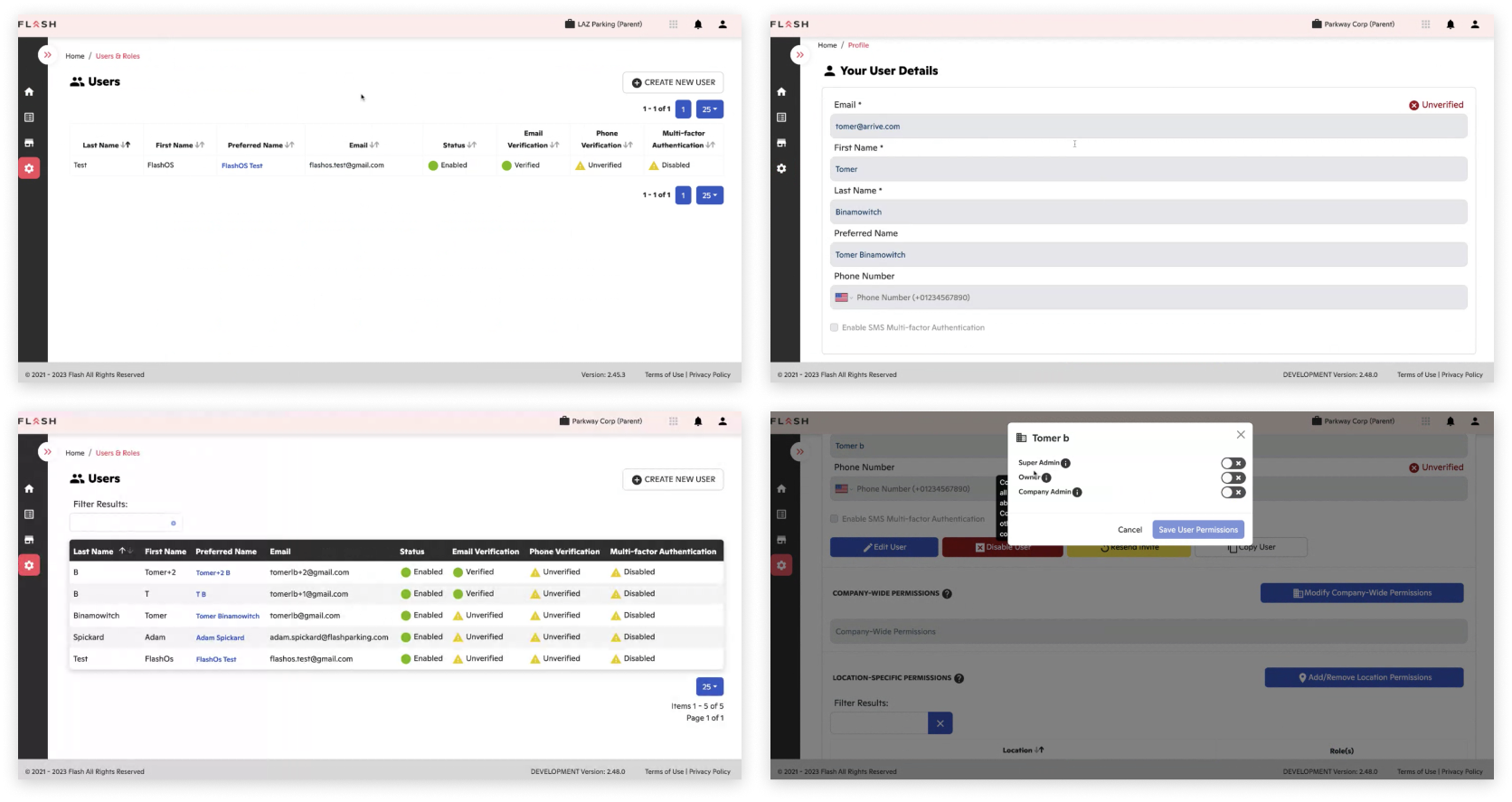
User Settings
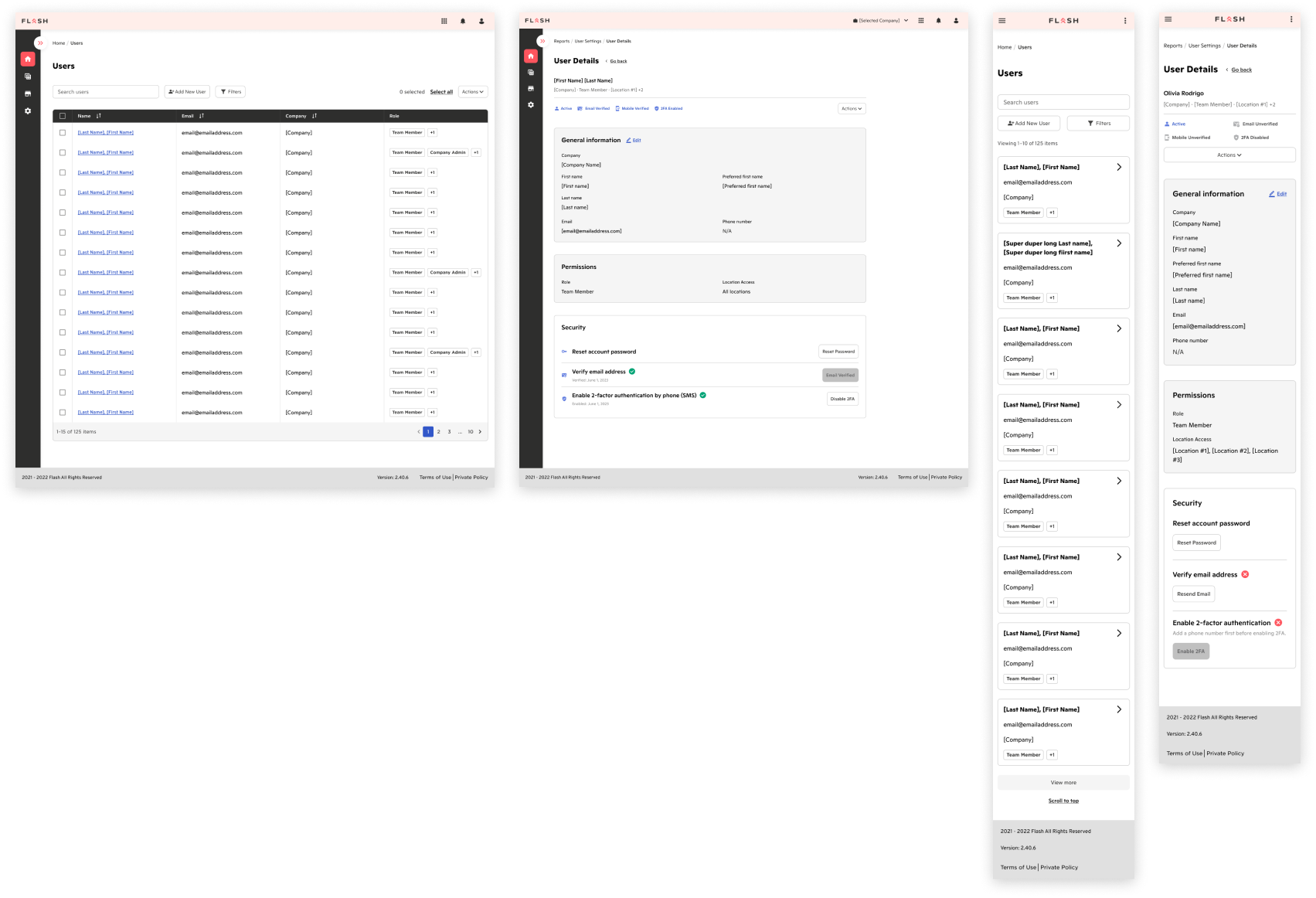
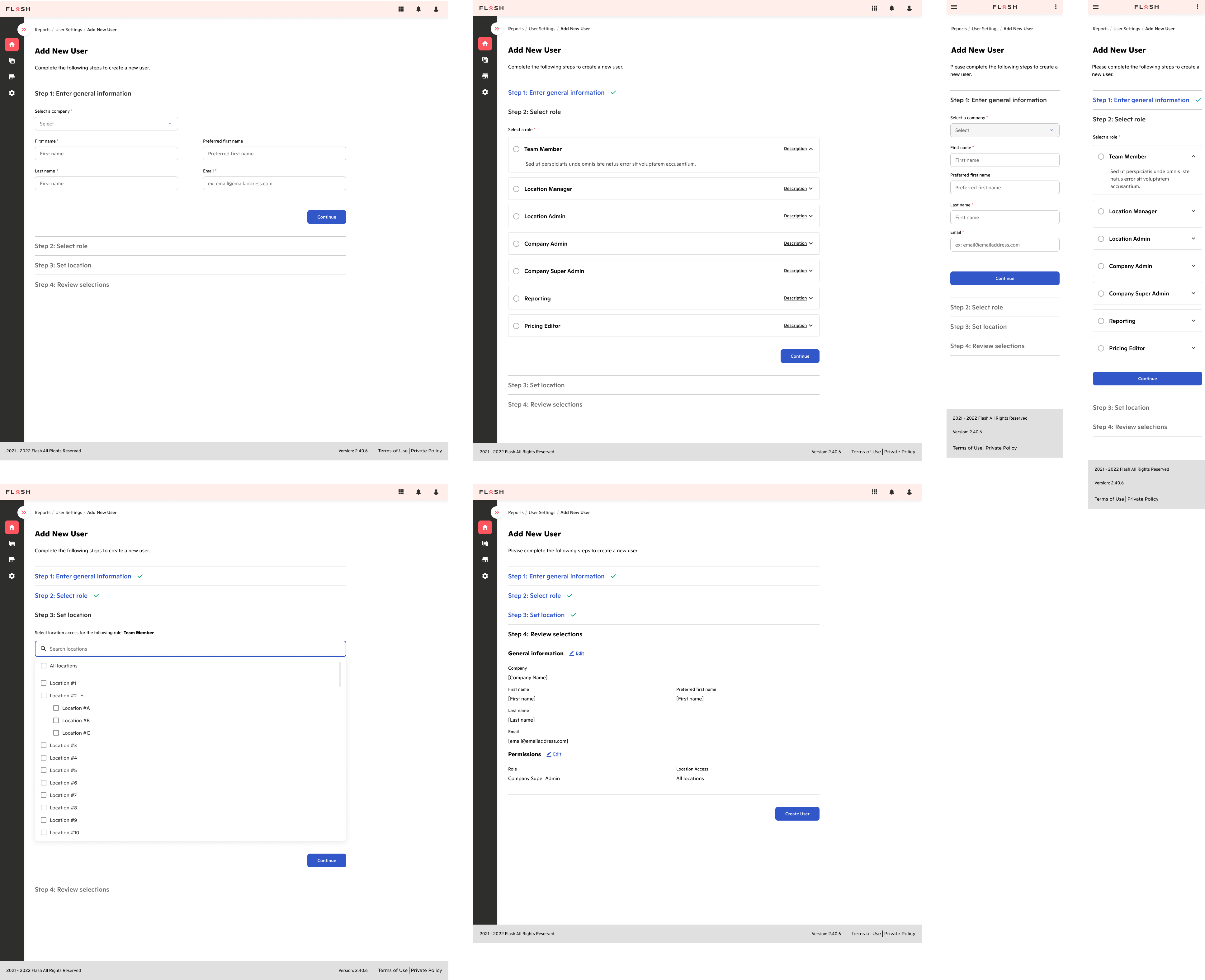
The goal for this new feature was to empower administrators to independently and proactively manage internal/external user accounts and permissions without contacting FLASH customer support teams. Features included a comprehensive user directory dashboard, a newly productized add new user flow, and a revised user profile page.
1. Legacy Experience2. Handoff Overview3. Deliverables-Primary user directory dashboard and user details page;4. Deliverables-Add New User Flow